
November 2022
Chart.js ist eine simple, aber auch flexible Javascript-Bibliothek, die dir ermöglicht, verschiedene Arten an Diagrammen...

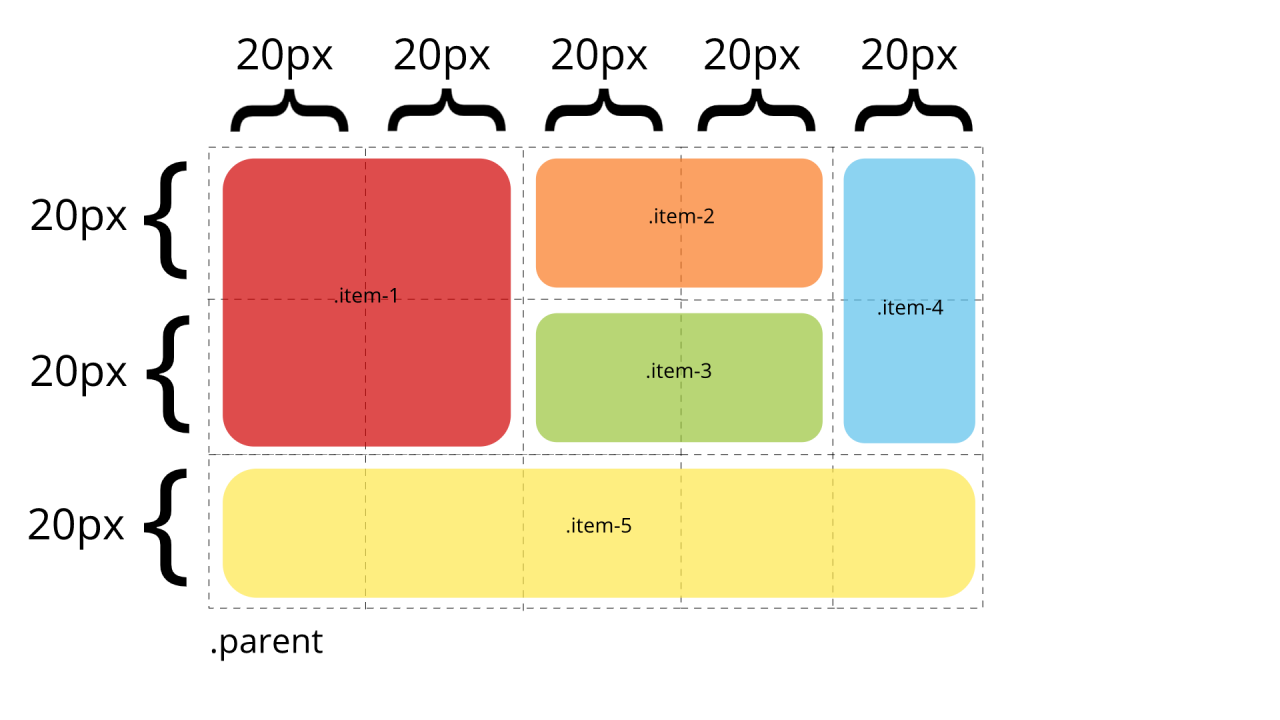
Der erste Generator bezieht sich auf CSS Grid. Er hilft dir, ein Grid zu erstellen und die Elemente so zu sortieren, wie du es möchtest. Du kannst die Anzahl der Reihen und spalten sowie die Anzahl, Größe und Position der Elemente im Grid angeben.
Falls du CSS Grid noch nicht kennst, es ist ein einfacher Weg, den Inhalt einer Website zu gestalten. Über die Basics habe ich einen Post geschrieben, falls es dich interessiert.

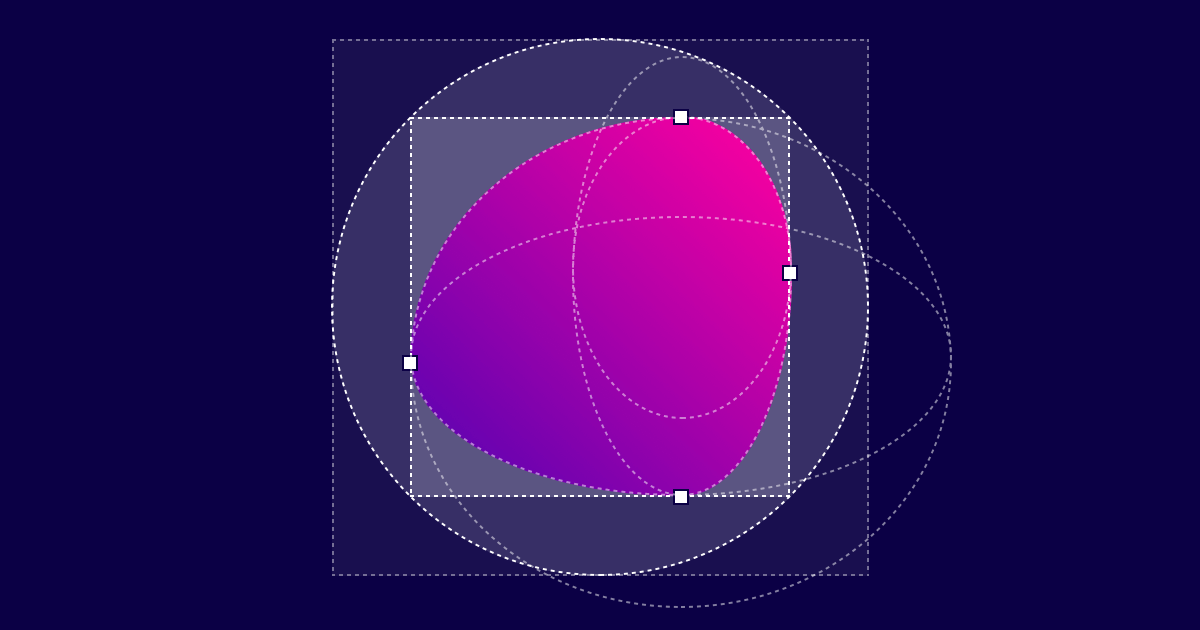
Jeden den Webdesign interessiert, kennt border-radius. Mit Border-radius können die Ecken deiner HTML-Elemente abzurunden. Aber das ist nicht das Einzige, was dieses Attribut kann. Der nächste Generator hilft dir, dass meiste herauszuholen, wodurch du dazu in der Lage bist, Formen zu erstellen, die deine Website aus der Masse herausstechen lässt.


Falls du Teil 1 von CSS Generatoren noch nicht gelesen hast, hier ist ein Link!
