
November 2021
In diesem Link kann man sich eine CSS-Animation anschauen, die aus ähnlichen Elementen, die genannt wurden, bestehen:ht...
CSS-Generatoren erleichtern die Arbeit an einer Webseite beachtlich. Darunter verstehen wir i. d. R. eine Anwendung auf einer Webseite, die das Gestalten von HTML-Elementen mit einer unkomplizierten Benutzeroberfläche erlaubt. Während man dieses Element gestaltet, wird parallel der entsprechende CSS-Code ausgegeben. Diesen kann man anschließend kopieren und für Elemente auf seiner eigenen Webseite verwenden.
In der Vergangenheit haben wir bereits zwei Beiträge zu CSS-Generatoren gemacht. Falls du diese noch nicht gesehen hast, solltest du sie dir nicht entgehen lassen!


Ich habe nun drei weitere Generatoren herausgesucht und werde deren Funktionsweise erläutern, sodass auch du diese verwenden kannst.
Buttons sind häufig verwendete Elemente auf einer Webseite. Benutzt werden diese unter anderem, um auf andere Seiten zu verweisen oder um andere Funktionen beim Anklicken auszuführen. Da diese vermehrt auf einer Seite auftreten können, sollten diese auch optisch ansprechend aussehen. Hierfür findet man im Internet viele verschiedene Generatoren. Ich habe mich für Folgenden entschieden:
Dieser Generator erlaubt es, einen Button sehr detailliert zu gestalten. Hierfür befinden sich auf der Seite mehrere Kategorien mit verschiedenen Einstellungen. Unter „Basics" lassen sich unter anderem Text, verschiedene Einstellungen der Font und Klassennamen einstellen. Die „Text Shadow" Kategorie erlaubt es nach Bedarf für den Text innerhalb des Buttons einen Schattenwurf einzustellen. „Box Shadow" erfüllt dieselbe Funktion mit dem Unterschied, dass der Schatten auf den gesamten Button angewendet wird. Unter „Border Settings" befinden sich diverse Einstellung zum Gestalten eines Rahmens um den Button und dessen Rundung. „Background" ermöglicht das Gestalten des Hintergrundes mit verschiedenen Farbeinstellungen. Und die letzte Kategorie „Hover" enthält verschiedene Einstellungen, die beim hovern über den Button auf diesen angewandt werden.
Auch für das Gestalten von Texten gibt es viele verschiedene Generatoren mit den unterschiedlichsten Funktionen. Ich habe mich dazu entschieden, folgenden Generator vorzustellen:

Dieser Generator ermöglicht es, einen Text mit verschiedenen ausgefallenen Schatteneffekten zu gestalten. Zudem gibt es eine Galerie aus verschiedenen vorgefertigten Effekten, darunter befinden sich unter anderem auffällige Neon-Effekte oder einen klassischen Cartoon-Look. Jedoch lassen sich auch neue Schatten erstellen. Hierfür gibt es vier verschiedene Slider, mit welchen sich die Position des Schattens (Shift right/down), die Unschärfe (Blur) und die Transparenz bzw. Sichtbarkeit (Opacity) einstellen lassen. Darunter befindet sich noch ein Feld, mit welchem die Farbe des Schattens bestimmt werden kann. Will man einen weiteren Schatten hinzufügen oder einen bereits vorhandenen entfernen, muss man lediglich in der Box unter dem Einstellungsfeld auf „Add new" bzw. auf das Kreuz klicken.
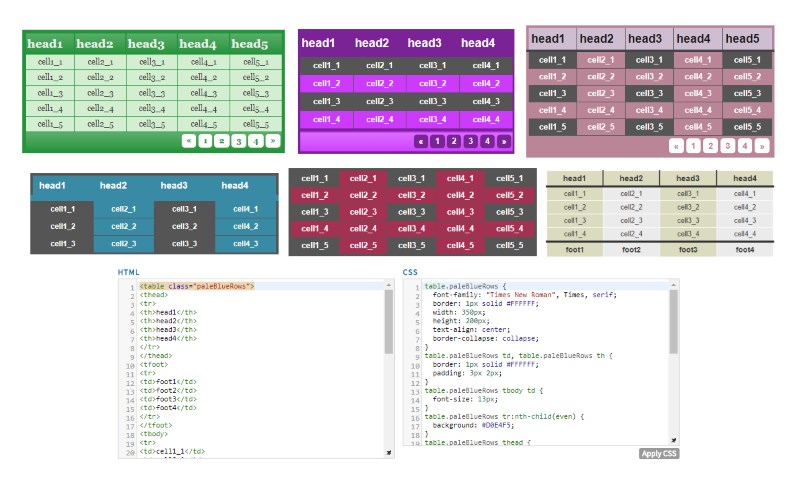
Das Gestalten von Tabellen erweist sich oft als mühselig und zeitaufwendig. Um dies zu erleichtern, werde ich den folgenden Generator vorstellen:

Der Generator ermöglicht es mit wenigen Klicks eine optisch ansprechende Tabelle zu erzeugen. Hierfür wird zu Beginn eines der verschiedenen Templates als Grundgerüst ausgewählt. Dieses lässt sich anschließend durch die vier verschiedenen Boxen nach Belieben umgestalten. Die Box „Div/Table" ermöglicht eine Auswahl von Grundeinstellungen, darunter Einstellungen zur Klassenbenennung, Breite oder Hintergrundfarbe. „Div" und „Table" bestimmen, in welcher Form der HTML-Code ausgegeben werden soll. Die Auswahl „Div" erstellt eine Tabelle, die aus mehreren Div-Elementen besteht. Die Auswahl „Table" erstellt ein Table-Element mit den dazugehörigen Inhalten. Die Box „Body" erlaubt die Gestaltung des Inhalts unterhalb der Kopfzeile. Hier befinden sich unter anderem Regler, die das Styling der Font bestimmen. Zudem bietet sich hier die Möglichkeit, vertikale und horizontale Streifen hinzuzufügen, welche die Tabelle übersichtlicher machen können. Diese Streifen färben jede zweite Reihe/Zeile in der gewählten Farbe, während die übrigen die Standarthintergrundfarbe behalten. Außerdem lässt sich hier ein Raster bestimmen, in welchem die Tabelle dargestellt werden soll. Die Boxen „Header" und „Footer" bestimmen das Aussehen der Kopfzeile bzw. der Fußzeile.
Nachdem die Tabelle nach eigenen Wünschen gestaltet wurde, gibt der Generator sowohl HTML-Code als auch CSS-Code aus. Dieser kann kopiert und im eigenen Code eingefügt werden.
Grundsätzlich helfen Generatoren bei der Gestaltung deiner Webseite ungemein. Jedoch sind deren Funktionen oft begrenzt und ermöglichen keine völlige Individualität. So ermöglicht es der vorgestellte Button Generator beispielsweise nicht, ein Bild als Hintergrund für diesen zu verwenden. In einem Beitrag im Dezember hatte ich einen Hover-Effekt für Buttons mit einer weihnachtlichen Thematik erstellt.

Eine solche individuelle Gestaltung ist durch Generatoren natürlich nicht möglich, denn diese wollen lediglich die breite Masse abdecken und stellen die häufigsten Einstellungen zur Verfügung. Schweben dir beim Gestalten deiner Webseite jedoch besonders ausgefallene Effekte vor, so kannst du dich mit uns in Kontakt setzen und dich von uns beraten lassen. Oder schreibe uns direkt an hallo@nrml.de!